Cool Backgrounds Using Css
Cool Backgrounds Using Css
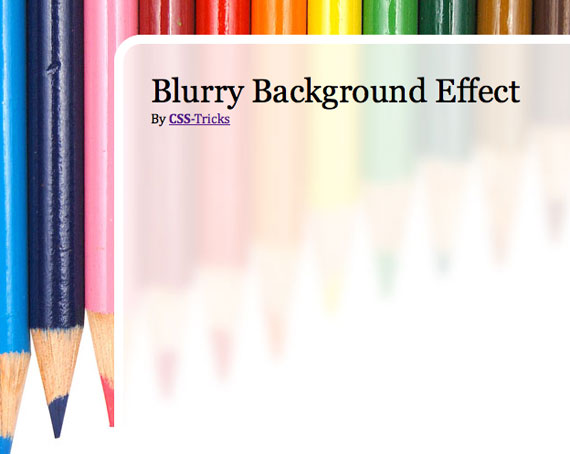
Utilizing two images, we can pull off a pretty simple and fun CSS trick I'm calling the "blurry background effect". Here are the results:
CSS menu using CSS Sprites
Open up Photoshop and create a new document with a black background. Use the handy pixel swatches I posted a few weeks back to fill a new layer with a cool ...
background: ...
Utilizing two images, we can pull off a pretty simple and fun CSS trick I'm calling the "blurry background effect". Here are the results:

CSS menu using CSS Sprites

Open up Photoshop and create a new document with a black background. Use the handy pixel swatches I posted a few weeks back to fill a new layer with a cool ...

background: ...

Cool Backgrounds Using Css




0 komentar:
Posting Komentar